Properties
Here are the properties that our Conflict Detection API supports.
detectionDone
Section titled “detectionDone”This returns false until all test results have been collected, and then true.
It is set to true before report() is invoked.
nodesFound
Section titled “nodesFound”Nodes found to be tested for conflicts.
The returns a collection of all <style>, <link>, or <script> nodes discovered in the DOM that haven’t been ignored, to be tested for conflicts.
The object’s keys are md5 checksum identifiers for each node, and the values are those corresponding nodes.
nodesTested
Section titled “nodesTested”A collection of completed test results, organized under the keys conflict and noConflict, to indicate test results for each node.
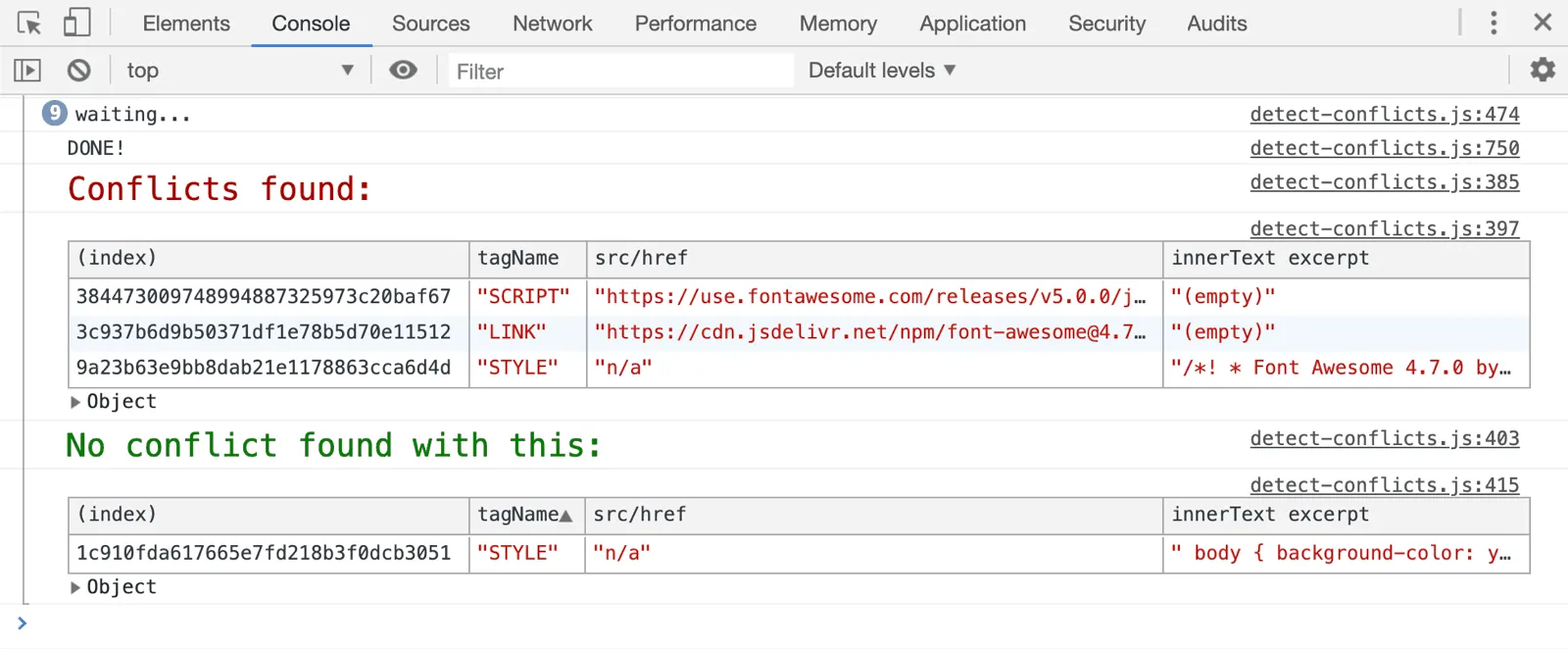
For example, given results that look like this in the default tabular report…

…this is what would be found in nodesTested:
{ conflict: { '3c937b6d9b50371df1e78b5d70e11512': { type: "fontawesome-conflict", technology: "webfont", tagName: "LINK", innerText: '', md5: '3c937b6d9b50371df1e78b5d70e11512' }, '9a23b63e9bb8dab21e1178863cca6d4d': { type: "fontawesome-conflict", technology: "webfont", tagName: "STYLE", href: undefined, innerText: '/*! * Font Awesome 4.7.0 by @davegandy...', md5: '9a23b63e9bb8dab21e1178863cca6d4d' }, '384473009748994887325973c20baf67': { type: "fontawesome-conflict", technology: "js", tagName: "SCRIPT", src: 'https://use.fontawesome.com/releases/v5.15.4/js/all.js', innerText: '', md5: '384473009748994887325973c20baf67' } }, noConflict: { '1c910fda617665e7fd218b3f0dcb3051': { type: "no-conflict", technology: "webfont", tagName: "STYLE", href: undefined, innerText: ' body { background-color: yellow; } ', md5: '1c910fda617665e7fd218b3f0dcb3051' } }}(Any long innerText values have been truncated for this documentation example. In the live object, innerText will include the entire content.)
When the detector runs, it will populate this object’s conflict and noConflict keys with objects whose keys are md5 checksum IDs for each <style>, <link>, or <script> node discovered in the DOM that hasn’t been ignored. The value for each is an object representing the metadata about that node, as shown.
resultsCollectionMaxWait
Section titled “resultsCollectionMaxWait”The time, in milliseconds, that the conflict detector waits for all test results to be collected before reporting results.
Default: 5000
Set it before loading conflict-detection.js like this:
<html> <!-- version: --> <!-- bunch of stuff --> <body> <!-- more stuff --> <script data-fa-detection-ignore> window.FontAwesomeDetection = { resultsCollectionMaxWait: 3000 } </script> <script src="https://example.com/fontawesome/vVERSION/js/conflict-detection.js"></script> </body></html>When this time expires, if there are any nodes under nodesFound that lack a result in nodesTested, they’ll be considered “leftovers” and reported as inconclusive results in the report.
This value should be greater than or equal to timeout.
This allows for the time it may take for the child frames in which tests are run to report their results to the parent frame.
It’s ok to set this to a value higher than you think would ever be necessary. The detector will conclude its work and report results as soon as all the results are in. Usually, that will be pretty close to the duration of timeout. So it will almost never actually wait this long. This is really just a backstop to prevent waiting forever, on the off chance that—for some reason—results that we’re expecting to be returned aren’t.
timeout
Section titled “timeout”Time, in milliseconds, that the conflict detector waits when testing each <style>, <link>, or <script> element before concluding that there’s no conflict.
Default: 2000
For external stylesheets or scripts that load over a slow network, it might help to increase this timeout. You need it to be long enough that you can be confident that if there is a conflict, enough time has passed to allow for loading it fully so it can be detected. If this is too short, the detect might conclude too soon that all is well.
Set it before loading conflict-detection.js like this:
<html> <!-- version: --> <!-- bunch of stuff --> <body> <!-- more stuff --> <script data-fa-detection-ignore> window.FontAwesomeDetection = { timeout: 1500 } </script> <script src="https://example.com/fontawesome/vVERSION/js/conflict-detection.js"></script> </body></html>