Use a Kit
Font Awesome Kits are here to save the day! Fast, flexible, friendly, and full of icons—They’re the personal CDN you’ve been waiting for.
What’s a Kit?
Section titled “What’s a Kit?”A Font Awesome Kit is like a knapsack that carries all the icons and awesomeness you need in a neat little lightweight bundle you can sling on the back of your project with ease.
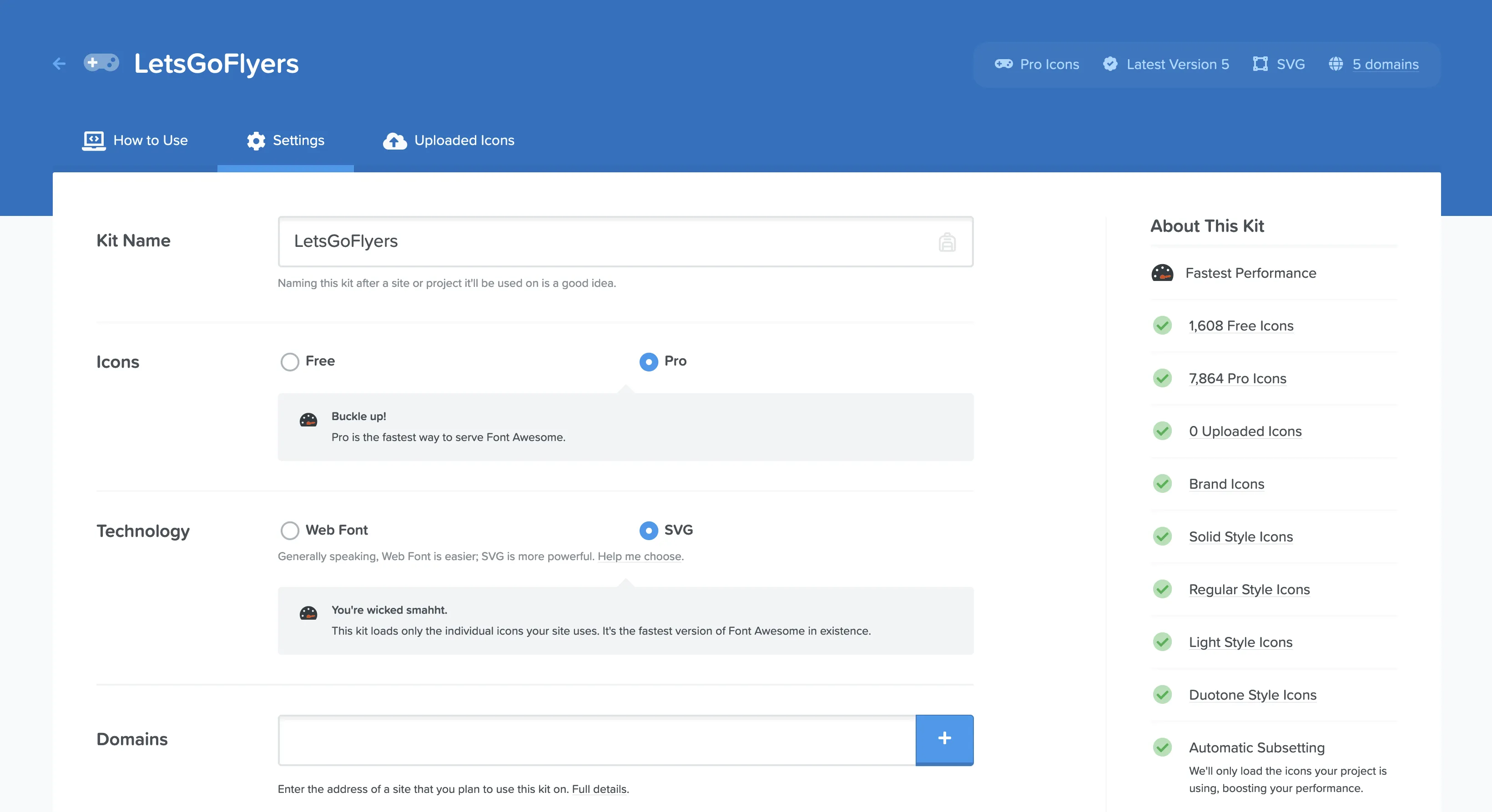
 A Kit Settings page
A Kit Settings page
It comes with amazing features like:
- Auto-subsetting that serves only the icons you use so your pages load lightning-fast
- Easy settings for selecting Free or Pro icons, Web Font or SVG+JS
- Auto-accessibility automatically applies accessibility best practices to your icons so everyone can join the icon party
- Automatic v4 compatibility
- Conflict Detection for those tricky situations
- … and more!
And now you can upload your own icons and serve them alongside Font Awesome icons!
How to Use a Kit
Section titled “How to Use a Kit”Our Kits service gets icons into your web projects with just one line of code. Just create, add the Kit embed code to your project, and you’re set to get the icons flowing!
1. Create a Kit from Your Kits Listing
Section titled “1. Create a Kit from Your Kits Listing”You can access Kits in your account menu or from your account page. From the Kits page, you can easily create a new kit and follow the steps to get it set up in your project.
2. Adjust Your Kit Settings
Section titled “2. Adjust Your Kit Settings”By default, a new kit is set up with these settings:
| Kit Feature | Description | Default Setting |
|---|---|---|
| Kit Name | An easily identifiable name for your kit (maybe use a project or site name?) | Random alpha numeric string |
| Icon Set | Select Free or Pro icons | Free for free users, Pro for Pro users |
| Tech | Choose the type of tech you want to use to render your icons, Web Fonts or SVG+JS | Web Fonts |
| Limit Domains | Set which domains are allowed to use this kit and prevent unauthorized use of your Kit embed code | Open (any domain can use) |
| Version of Font Awesome | Select the version of Font Awesome you want to load | Latest (auto-updates to whatever the latest release is) |
| Conflict Detection | Temporarily detect conflicts with other versions of Font Awesome loading in your project | Off |
We automatically generate a random string for your kit’s name but you can name it something memorable, like your project’s name, what you’ll use the kit for, or your favorite Star Wars character. Visit the settings for your Kit if you would like to make adjustments to suit your project.
3. Add the Kit embed Code to your project
Section titled “3. Add the Kit embed Code to your project”From your kit’s detail page, you can copy the Kit embed code. Then just add it to the <head> of each template or page of your project that you want to use Font Awesome icons.
Ready to Get Kitted Up?
Section titled “Ready to Get Kitted Up?”Take the power of kits into your hands… Head over to Kits and get started!
Tune Your Kits
Section titled “Tune Your Kits”Auto-subsetting
Section titled “Auto-subsetting”Performance is one of those things you don’t care about until you do. And luckily, we already took care of that for you!
If you’re using a Pro Kit, we take just the icons you’re using in your project and create a subset on the fly - whether you’re using Web Fonts or SVG icons. So your Kit only loads the icons you need and gives you the fastest performance auto-magically.
Kits and Pageviews
Section titled “Kits and Pageviews”A pageview is counted whenever your Kit is loaded on a page. We count pageviews per month, and they renew on the first of each month.
How many pageviews do I have? Every Font Awesome subscription comes with a number of Kit pageviews which are counted across all Kits. (Free accounts a limited number of pageviews as well!) You can check your Kit pageviews usage in your Account.
I’m getting a lot more pageviews than I think I should be. What can I do? Specifying a domain can help you control where and how you’re using Font Awesome Kits which helps avoid unexpected extreme usage.
If you’re seeing more pageviews than you expected, you might want to add domains to limit which sites can use your Kit:
- Go to your Kit settings and scroll down to the Domains section.
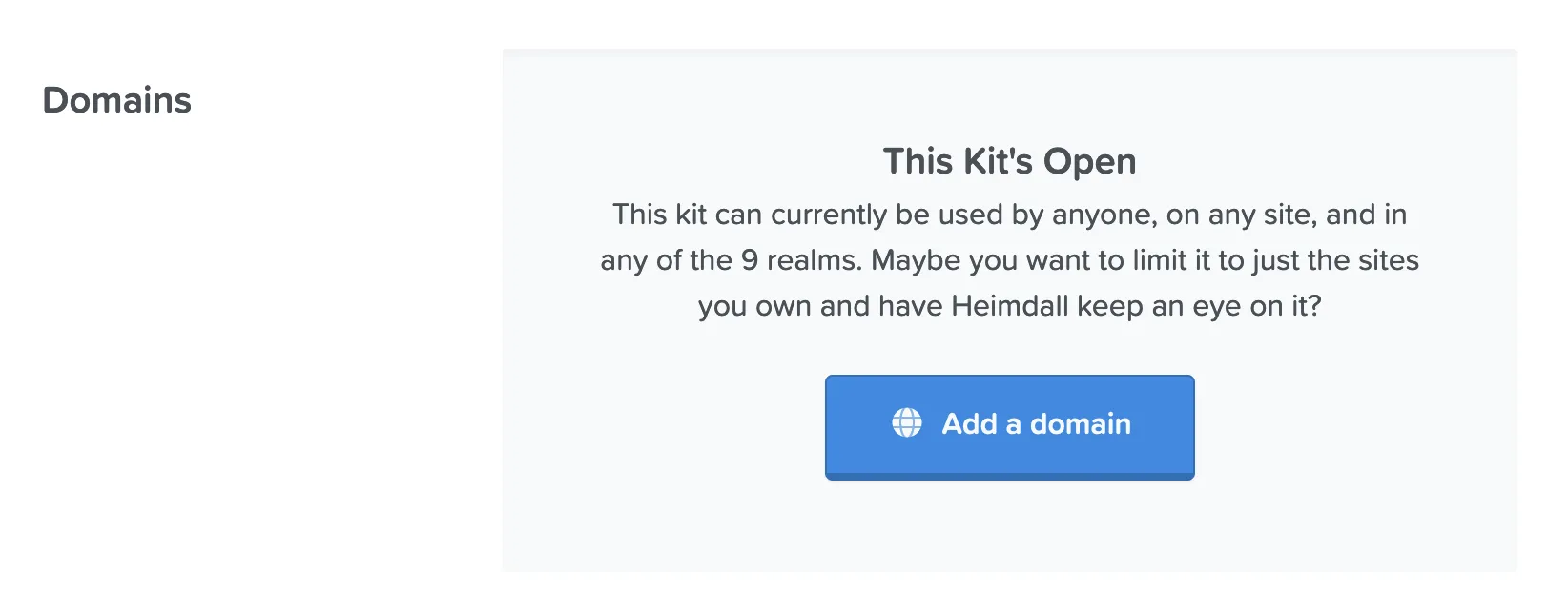
 Limit your Kit to certain domains
Limit your Kit to certain domains
-
Click “Add a Domain” and you can enter a domain you’ll use the Kit on. (You can use wildcards to add subdomains or alternate endings - there’s a link to the full details right there next to the setting.)
-
Click the plus button to lock it in, and repeat to add more. If you need to remove one, hover over it and you’ll have the option to delete.
What if I go over? If you go over your pageview limit, you may have to pay overage fees. Or if you know you’ll regularly want lots of pageviews, you can subscribe to a Pro Max plan.