Conflict Detection
When you have multiple versions of Font Awesome loading and creating conflicts, the results can be unpredictable and frustrating to resolve. Use this conflict detector to discover those problems automatically. It won’t fix the problems for you (yet!), but knowing is half the battle.
Font Awesome is used in lots of themes and plugins for various web frameworks like WordPress or Jekyll. They could be including their own versions of Font Awesome, conflicting with each other or with the Font Awesome 5 you’re trying to add to your site. Or maybe you already added Font Awesome 4.7 to your web site years ago, and forgot to remove when upgrading to Font Awesome 5. It happens.
Enable Conflict Detection
Section titled “Enable Conflict Detection”With a Kit
Section titled “With a Kit”Go to your Kit’s settings page, enable the Conflict Detection feature, and save your Kit. This will temporarily enable conflict detection for that kit.
Without a Kit
Section titled “Without a Kit”Grab this embed code and put it in your page template, preferably right before the closing </body> tag.
<script src="https://use.fontawesome.com/releases/vVERSION/js/conflict-detection.js"> </script>You can change the vVERSION in the src url to any version number, as long as it’s v5.10.0 or later.
View the Results
Section titled “View the Results”Use a desktop web browser to load a page on your web site on which you’d like to detect Font Awesome conflicts. Then open the console.
On a Mac
| Browser | Finding the Console | Keyboard Incantation |
|---|---|---|
| Google Chrome | View Developer JavaScript Console | Option Command J |
| Firefox | Tools Web Developer Web Console | Option Command K |
| Safari | Develop Show JavaScript Console | Option Command C * |
* You may need to first check “Show Develop menu in menu bar” in Safari’s Advanced settings
On Windows
| Browser | Finding the Console | Keyboard Incantation |
|---|---|---|
| Google Chrome | Menu More tools Developer tools. Then select the “Console” tab. | Ctrl Shift I |
| Firefox | Menu Web Developer Web Console | Ctrl Shift K |
| Edge | Menu More tools Developer Tools | F12 |
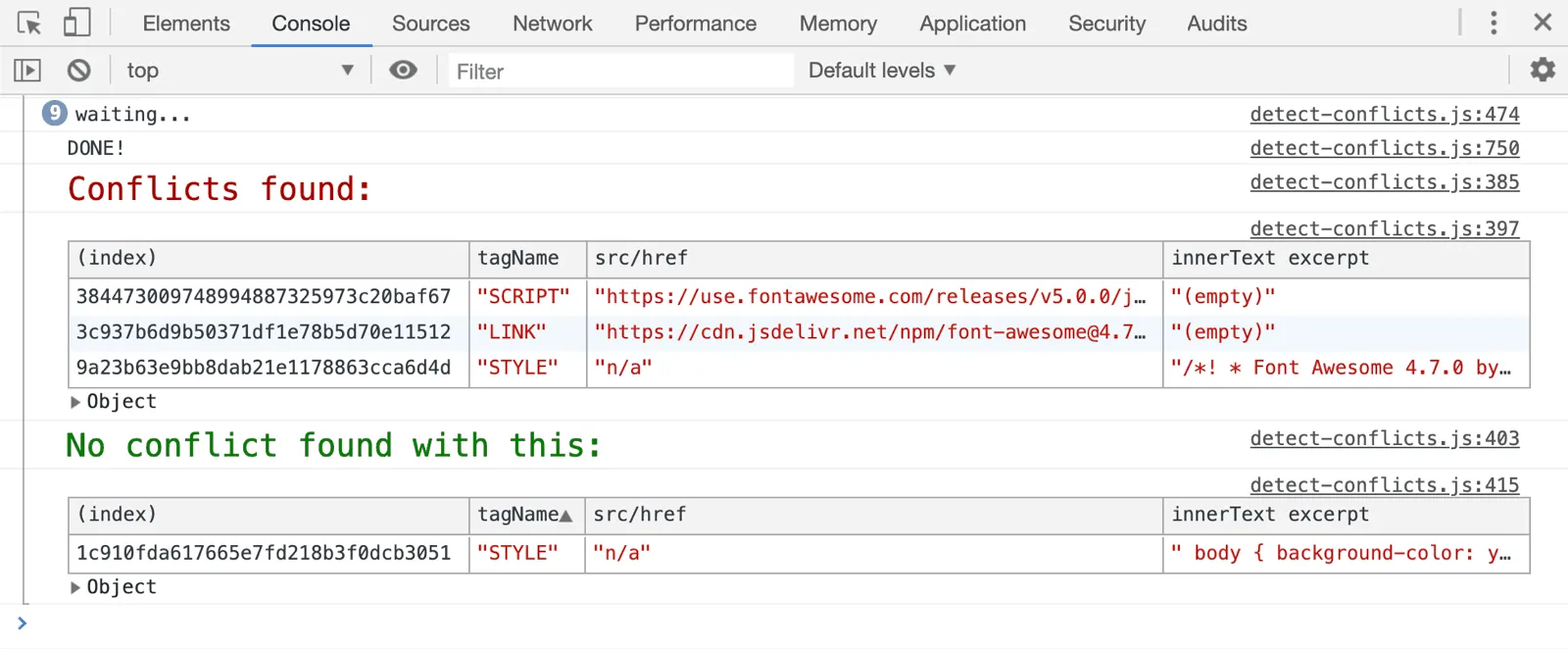
There may already be output from the conflict detector in that web console you just opened. Either way, it’s probably good to just go ahead and reload the page, keeping your eye on that console. After it does its magic, you’ll see a report that might look like this:

That screenshot is taken from Chrome on a Mac, but it should look pretty similar in any modern browser console.
In this example, the conflict detector found four different <link>, <style>, or <script> tags that might be loading conflicting versions of Font Awesome, and it tested each of them.
That <style> under the green “No conflict” heading isn’t causing us any problems. It’s just setting a background-color. You can see a little of it in that “innerText excerpt” column.
Our problems are under the red “Conflicts found” heading. The detector found:
- A
<script>trying to load a version of Font Awesome 5.0.0 fromuse.fontawesome.com. You can see the URL it’s loading from in that “src/href” column. - A
<link>is trying to load a version of Font Awesome 4.7 fromcdn.jsdelivr.net. - A
<style>is defining another version of Font Awesome 4.7 by including the CSS code inline in the page. Again you can also see a little excerpt of the CSS code contained in that<style>.
If you left all of those in your page, you’d no doubt experience all kinds of unpredictable results. You might see icons, but maybe not for the correct version of Font Awesome. In some cases, you might see missing icon indicators or empty boxes.
Resolve your Conflicts
Section titled “Resolve your Conflicts”In Static HTML Files
Section titled “In Static HTML Files”If you’re using static HTML files for your web site, then you can probably just search for these conflicts in your HTML files and delete the offending tags. Easy enough.
This is where the src/href or innerText excerpt in the report comes in handy. You can use it to help you track down each conflicting element in your web page.
Just open the HTML source code of your web page and search for part of URL from the src/href, or some part of the innertText excerpt. That will help you locate the conflicting element. Once you find it, you’ll have to decide, based on how your web site works, whether it’s safe to cut out that conflicting element.
Usually, it is safe to remove these conflicting elements, especially if it’s one of those <link> or <script> tags that just has a src or href attribute or URL pointing to a standard Font Awesome distribution, like you see in this example. Most of the time, if you’re installing your own newer version of Font Awesome 5, then that version will provide all of the icons and classes that your web site needs, including those that other themes or plugins need. So removing these extra tags removes the conflicts, while your newer version of Font Awesome 5 continues providing the icons those other themes or plugins are expecting to be there.
(You might also need to add v4 compatibility, though, since those other themes or plugins might be expecting v4 icons. We have magic for that too.)
If your conflict is a link to a theme stylesheet, for example, then you probably should not just yank it out. Sometimes theme developers will include Font Awesome within their own theme CSS files. In that case, removing the conflicting element would also remove that theme CSS, which is surely not what you want. This is a tricky problem that will be more difficult to resolve, and very specific to the way your theme works. You may need to report the situation to your theme developer and see if they have a workaround for you. We also have some other tools in the works that may help here, when they become available.
In Web Frameworks: WordPress, Jekyll, Rails, Laravel, Phoenix, Eleventy, Django, …
Section titled “In Web Frameworks: WordPress, Jekyll, Rails, Laravel, Phoenix, Eleventy, Django, …”If your web site uses a web framework that generates HTML output from page templates, then there’s no one way to resolve these conflicts, because each framework has its own way of incorporating <script>, <link>, or <style> tags into those templates.
But the basic idea is the same as when removing conflicting elements from static HTML files: figure out how to remove the conflicting tags from the page templates.
If you’re using our WordPress plugin, then you’re in luck. You can just enable the Remove unregistered clients feature and it will automatically remove some or all of these conflicts for you!
We have some other conflict resolution tools in the works that will improve the results in WordPress and that will be useful in all other web environments as well. Stay tuned.
Advanced: Use JavaScript
Section titled “Advanced: Use JavaScript”Hey developers, you see those hashes in the “index” column of the report? Those are md5 checksums computed on each element, based on the src or href, if present, or the innerText otherwise. You could write a script to search for DOM nodes with those checksums and remove them from the DOM on the fly.
One advantage of this approach is that it allows you to snip away those conflicting elements in the browser if, for some reason, you can’t modify the page templates. It’s probably best to remove them from the page templates and not run extra code in the browser, if possible. But that’s your call.
To help you with development, the conflict detector, once loaded, puts an md5ForNode function on a global window.FontAwesomeDetection object. You could use that to verify that your code computes md5 checksums for DOM nodes the same way the detector does.
Learn more about the Conflict Detection API.