Get Started on the Desktop
Font Awesome icons can be used on the desktop. Add icons to your design mockups, presentations, and elsewhere. We’ve tried to make it super easy with our new ligature-based font files. And for the times where you need more, we’ve included polished vector SVG versions of each icon separately.
What’s in the Download?
Section titled “What’s in the Download?”Our Desktop-focused download contains the following directories and files:
| Folders & files | What They Are |
|---|---|
/otfs | Ligature-based font files for each style in Font Awesome |
/svgs | Individual optimized .svg vector files for each icon in Font Awesome (separated by style) |
/metadata | All of our icon metadata in case you’re using something to crawl/organize things yourself |
Install the Ligature-based Font Files
Section titled “Install the Ligature-based Font Files”Get up and running using ligatures to insert icons into your documents by first installing all of the styles you’d like to use. Here’s a run down of what font file corresponds to which Font Awesome style:
| Font Files | Icon Style | Availability |
|---|---|---|
/otfs/Font Awesome 5 Free-Solid-900.otf | Solid | Free Plans |
/otfs/Font Awesome 5 Free-Regular-400.otf | Regular | Free Plans |
/otfs/Font Awesome 5 Brands-Regular-400.otf | Brands | Free Plans |
/otfs/Font Awesome 5 Pro-Solid-900.otf | Solid | Pro only |
/otfs/Font Awesome 5 Pro-Regular-400.otf | Regular | Pro only |
/otfs/Font Awesome 5 Pro-Light-300.otf | Light | Pro only |
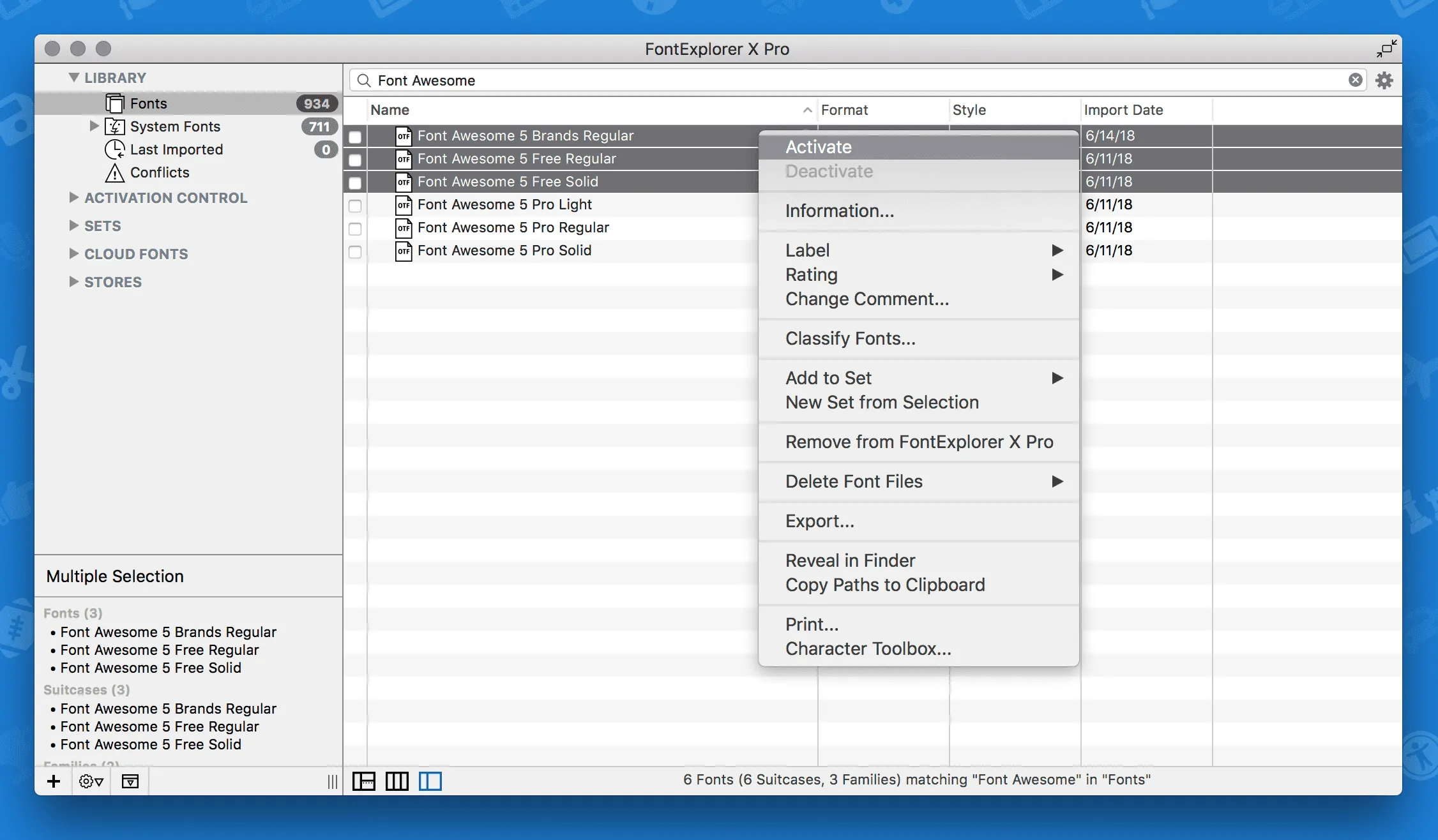
You’ll want to install these into your the Font Manager your operating system uses and manages its fonts with. For Macs, that is often Font Book or Font Explorer X. Also, depending on your operating system and management software, make sure that you’ve activated/enabled these fonts in the Font Manager once they are installed. They will only be available to use in your apps if they have been activated.

Using SVGs
Section titled “Using SVGs”You can add our SVG files into most vector-friendly desktop design apps, like Figma, Sketch, and Adobe Illustrator. Just remember to make a copy to work with, so you don’t edit the original file! You’ll find them organized by style in the SVG directory of the Font Awesome download.
Next Steps
Section titled “Next Steps”Check out how to reference icons in your documents. If you’d rather not use ligatures, feel free use the individual icons found in the /svgs folder or stick with our older and still supported glyph-based method.