SVG Symbols
You can leverage the SVG Sprites technique to make repeated icons more performant on your page.
You might be wondering how rendering icons with JavaScript affects performance. We worried about this quite a bit while we were developing it and even took some special measures to make sure it was as fast as we could make it.
Our testing shows that for the typical number of icons most people use on a site the loading and rendering time is faster than web fonts. Your mileage may vary, of course, and we’d love to hear about your experience if this turns out not to be the case for you.
Example
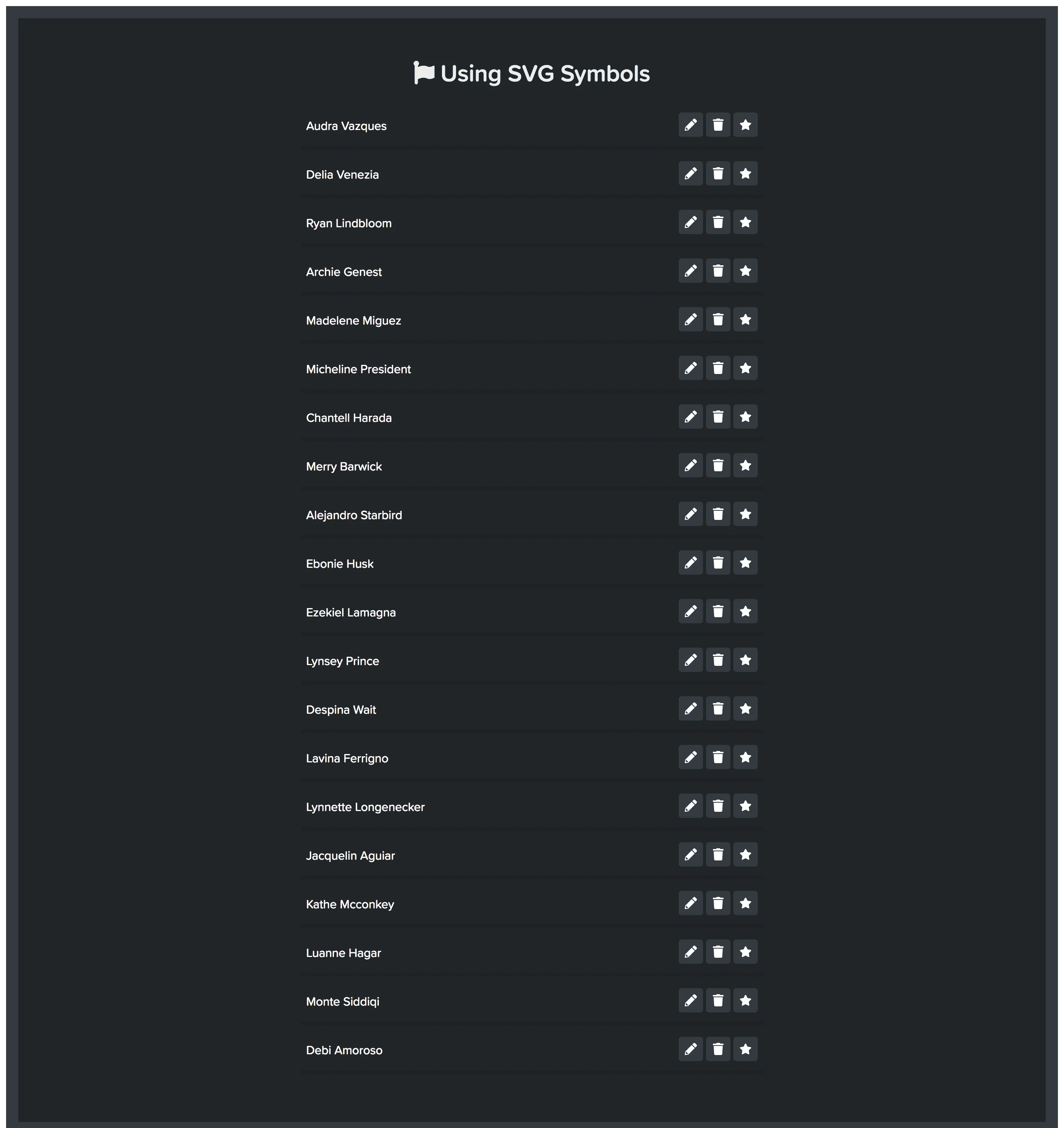
Section titled “Example”See this working on CodePen.io.

We’ll define these icons as symbols: pencil, trash, and star.
<!-- Define the symbols, these are invisible on the page --><i data-fa-symbol="delete" class="fas fa-trash fa-fw"></i><i data-fa-symbol="edit" class="fas fa-pencil fa-fw"></i><i data-fa-symbol="favorite" class="fas fa-star fa-fw"></i>
<!-- Use the defined symbols --><svg><use xlink:href="#edit"></use></svg><svg><use xlink:href="#delete"></use></svg><svg><use xlink:href="#favorite"></use></svg>
Using `data-fa-symbol` informs Font Awesome SVG with JavaScript to create the symbol. The value of this attributebecomes the name. ```html<!-- Name symbols with the value of data-fa-symbol --><i data-fa-symbol="picture-taker" class="fas fa-camera"></i>
<!-- Use the defined name --><svg><use xlink:href="#picture-taker"></use></svg>Watch your CSS, Goose
Section titled “Watch your CSS, Goose”One of the downsides to SVG sprites is that extra styling is necessary to make them behave. When using symbols you will need to handle this yourself.
<style> .icon { width: 1em; height: 1em; vertical-align: -0.125em; }</style>
<!-- Name symbols with the value of data-fa-symbol --><i data-fa-symbol="picture-taker" class="fas fa-camera"></i>
<!-- Use the defined name --><svg class="icon"><use xlink:href="#picture-taker"></use></svg> Who doesn't like wafels?