Set Up with WordPress
Font Awesome and WordPress — two great tastes that can go great together! Especially now that we have the official Font Awesome WordPress plugin to make it easy.
Our official plugin lets you use Font Awesome with WordPress the way you want.
We’ll Cover the Basics of:
- Using Free or Pro icons.
- Leveraging the latest release or a specific version of our icons.
- Choosing the tech, either SVG or Web Font.
- Taking your pick of loading your icons from a Font Awesome Kit — the easiest and most robust way to use our icons on the web — or the classic Font Awesome CDN.
- Turning on automatic compatibility for Font Awesome Version 4 if you - or your plugins - are still using Version 4 syntax.
- Troubleshooting and resolving problems when multiple versions of Font Awesome are loading on your site from other plugins/themes and causing display or technical issues.
- Use your uploaded icons from your Pro Kits.
How can you get all this wonderful stuff? Head over to the Font Awesome plugin page on WordPress.org or install it directly via your WordPress admin plugins page by searching plugin authors for “fontawesome”.
Before You Get Started
Once you’ve installed the plugin, using Font Awesome with WordPress is easy, whether you want to use a Kit or classic CDN, with a Free or Pro Font Awesome account. But first, you’ll need to get it set up.
Use a Kit (Recommended)
Since every Font Awesome account comes with a free Kit, we recommend using a Kit in your WordPress plugin. Kits are super easy to set up and provide the most flexibility. (And when you use a Pro Kit, you’ll get full access to Pro icons—including v6 styles!—in the plugin’s Icon Chooser to add icons to your content easily. And any icons you’ve uploaded!)
Follow these steps to use a Kit in your WordPress plugin:
- Set up a Kit: Create a new one if you don’t already have a Kit set up. You can tweak the Kit to use Free or Pro icons, Web Font or SVG, a specific or the latest Font Awesome version, and other settings in the Kit’s settings page to suit your needs.
- Get Your Font Awesome API Token: Go to your Font Awesome account page to generate and copy your API Token.
- Add Your Token to Your WordPress Plugin: Return to your WordPress site and open up the Font Awesome WordPress plugin settings. Select Use a Kit and paste your API token into the field. Save those changes.
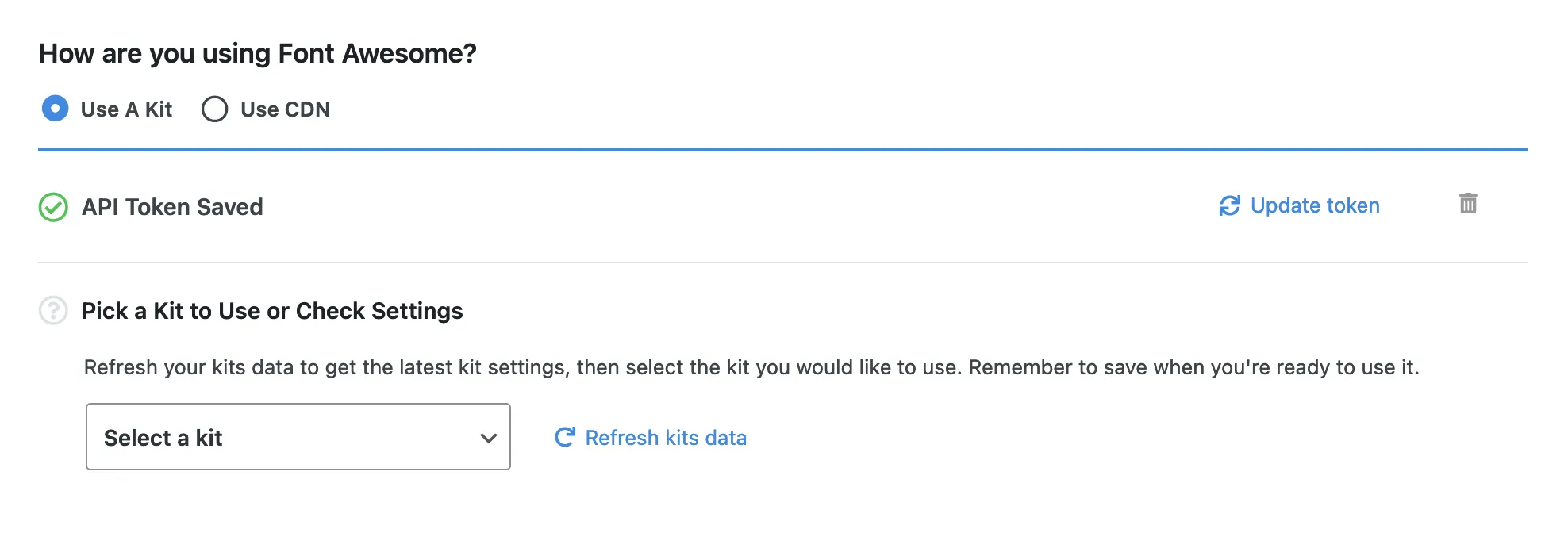
- Select Your Kit in the Plugin: Pick a Kit from the list. You’ll see the settings for the Kit you’ve chosen listed below so you can double-check that it’s set up the way you want. Make your selected Kit active in your project by saving your settings. You may need to allow up a minute to see any changes made to your kit show up in your project’s UI.
 The Font Awesome WordPress plugin set up to use Kits
The Font Awesome WordPress plugin set up to use Kits
To adjust your Kit settings, head to your Kits page on FontAwesome.com, select the Kit you’re using, go to the Settings tab, make and save your changes, then hit “Refresh kits data” in the WordPress plugin.
Generating an API Token
Font Awesome Kits use an API Token to securely get your Kits in WordPress without needing to share your Font Awesome credentials with your WordPress server. If your token ever gets compromised, you can easily generate a new one in your Font Awesome account.
Use the Font Awesome CDN (Default)
By default, we’ve set up our plugin with the following settings:
- Font Awesome Free Icons
- Web Font
- Font Awesome CDN
You can make changes directly in the plugin’s settings.
To use Pro icons with the CDN, you need to add your site’s domain to the allowed domains on your Font Awesome CDN page. Once you add your domain(s) and save your plugin settings with Pro icons selected, your Pro icons will start showing up on your site.
Adjust the Plugin Settings
If you’re using the Font Awesome CDN, you can adjust your settings right in the plugin. If you’re using a Kit, you can adjust these same settings in each Kit’s settings on fontawesome.com.
Free vs. Pro
With this plugin, you can use any of the Font Awesome 5 Free icons with no additional set-up, and now you can easily enable Font Awesome 5 Pro icons. If you’re using a versiopn 5-based Kit, select “Pro” when you set up the Kit. If you’re using the Font Awesome 5 CDN, select “Pro” and make sure to add your domain to your CDN settings on fontawesome.com.
SVG vs. Web Font
SVG allows you to do all kinds of fancy things with your icons that you can’t do with Web Font — like Power Transforms, Masks, and Layering — but doesn’t work as well with pseudo-elements (learn more about using pseudo-elements).
Versions
Your best option for versions is to select the latest — it gives you the newest icons and capabilities, but if you need a particular previous version for some reason, you can pick it from the list. When a new version of Font Awesome is released, you can update your settings to match. (Bonus! If you select the latest with Kits, you always get the newest version.)
Version 4 compatibility
Suppose you haven’t had a chance to update icon names in your HTML to Font Awesome 5. Or you’re using plugins or themes that rely on Font Awesome 4. You can turn this setting on, and we will automatically handle any references to old names and aliases from Font Awesome 4.
Manual Installation (Advanced)
If you’d rather not use the official plugin, you can configure your WordPress system to use Font Awesome via a kit or our v5 Free/Pro CDNs. To do so, make sure you are an advanced user who doesn’t have conflicts with other versions of Font Awesome from other themes or plugins, is comfortable modifying the WordPress functions.php file, or can’t install the Font Awesome plugin for some reason.
Learn more about installing Font Awesome manually
For Plugin and Theme Developers
Help us help you! Use our official plugin as a composer package to include Font Awesome icons in your plugin or theme development the right way and keep your plugin or theme — and your users’ sites — running at their best.
Learn more on the Font Awesome WordPress plugin GitHub repo.